I was privileged once to work on the same marketing team as two amazing in-house designers. Each time we had a project, I was always floored with their final designs. I could just tell them what I needed and they would come back with work that was always better than I had originally imagined.
Sadly, I’ve only had such a great experience once. Most designers I’ve worked with, whether in-house, at a firm or freelance, provide less than amazing work. There are a lot of great designers out there, but in my experience it is difficult to find them. Plus, great designers are expensive, and while I personally think they are worth their cost, I don’t often have the budget. Also, great designers, whether in-house, at a firm or freelance, are often busy and I don’t always have the timeline to work with them. So, despite the fact that I have access to a great designer, I often find my self working with less then amazing designers or needing to do the work myself.
How can you ensure that you will get amazing designs without an amazing designer?
The problem lies on both sides of the fence. Marketers often do not provide designers with a clear understanding of what they want. Designers aren’t mind readers and even the best designer won’t provide you what you were expecting with an unclear direction. On the other hand, you are often put in situations where you are working with a designer who is less then extraordinary and not keeping up with new trends and techniques. Then sometimes, you have to get a project done without a designer. In all of these scenarios, having great examples of what you are looking for will ensure that you end up with amazing designs.
Here is how I use a single website, Dribbble.com, to gather amazing examples and inspiration for design.

What is Dribbble
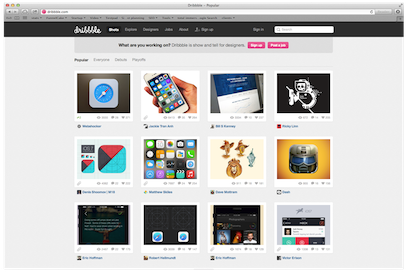
Dribbble is a website that is one part Twitter and one part online gallery for the world’s best designers. The premise is: what are you working on? The world’s top designers share small screen shots of what they are currently working on. Designers from Apple to Disney post what they are currently working on. The site is invite-only and they have a limited amount of invites (called drafts). This helps keep the level of designers and work high, which makes it a great place to keep up with emerging trends, find examples of great work and find great designers.
I view Dribbble everyday to immerse myself it great design so that I have a better eye for design and can better communicate what I’m looking for. I also go to Dribbble at the beginning of every project to gather examples for the design team.
How can you use Dribbble?
Here are all the different ways I’ve found to use Dribbble to make our designs more amazing!
Tip 1: Gathering Examples
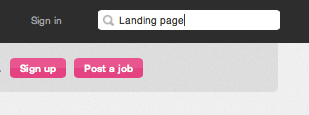
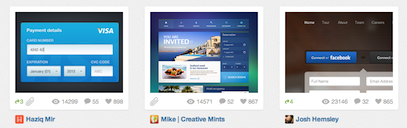
Sometimes at the beginning of a project, I simply click through the pages to get inspiration. But, what I love about Dribbble is it has great search functionality. For example, maybe you want landing page examples for your next project.
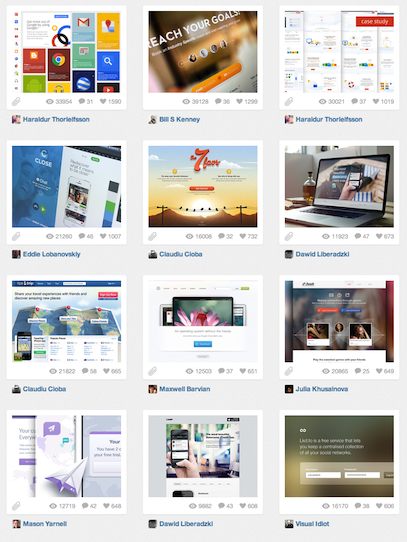
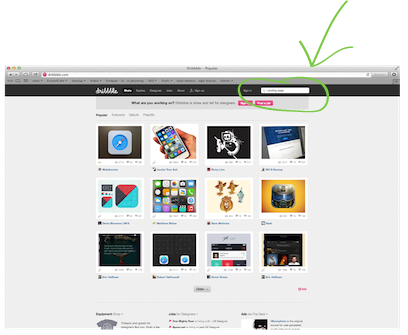
You can simply type landing page into the search bar to get tons of great ideas.
 If you find something you like, you can click it to find out more information about the work and designer. You can also see what other designs the designer is working on.
If you find something you like, you can click it to find out more information about the work and designer. You can also see what other designs the designer is working on.
Example Searches
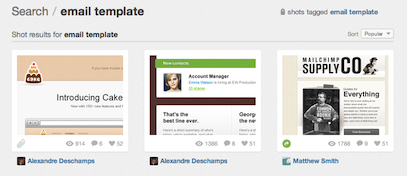
Email Templates
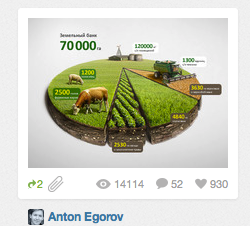
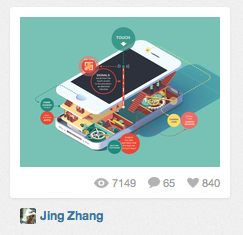
Infographics
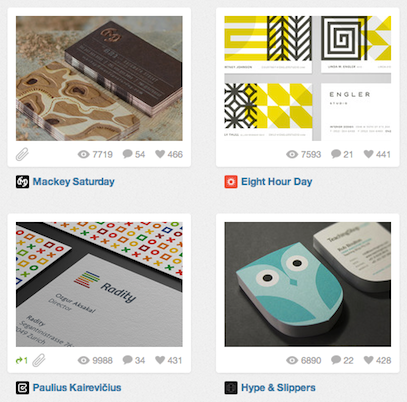
Business Cards
Design Elements
I don’t always use Dribbble for broad examples, such as landing pages and email templates. Sometimes I have a particular style in mind, but I don’t have the design experience to communicate it correctly. I use Dribbble to find examples of what I’m looking for in specific elements, such as buttons or badges.
Forms
Buttons
Icons
Banners
Logos
Badges
Themes
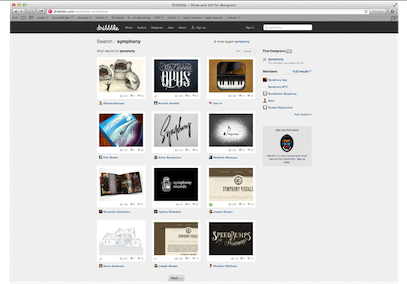
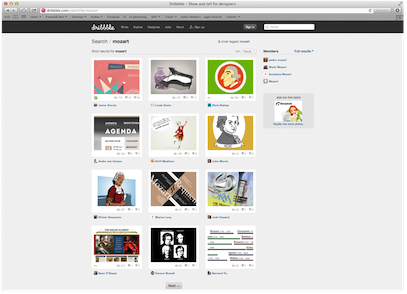
You don’t have to be looking for a specific marketing asset or design element, either. Sometimes I use Dribbble to help inspire ideas for a theme. For example, I once had a project that was utilizing the concepts of a symphony and Mozart. I simply searched for these two terms.
Symphony
Mozart
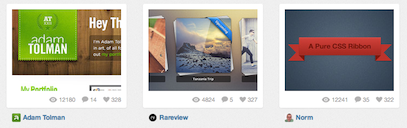
I do want to be clear that I’m not suggesting you copy the artists’ work, but use the examples to help communicate what you are trying to achieve. For example, you may want a ribbon on a landing page. You could take the following example and tell the designer that you really like the edge and stitching of this ribbon:
and the texture of this ribbon
and the color of this ribbon.
I also wouldn’t suggest positioning it with the designer as:
“I want you to create this”
but instead something to the effect of:
“I wanted to provide you some examples of what I’ve been thinking about for the project and then let you do your magic. If you want to go a different direction, I trust you, but thought it might help better communicate what is in my head.”
I’ve found most designers appreciate clear visual communication as long as they still feel they own the direction of the final design. In fact, by giving them a clear understanding of what you are looking for, they can better find a direction they are excited about that will also please you and hopefully reduce the iterations of soul-crushing changes at the end of the project.
Tip 2: Color Palettes
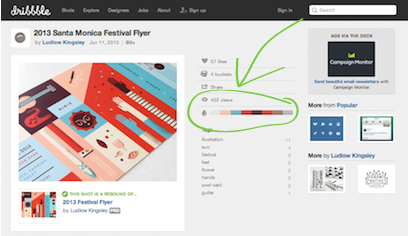
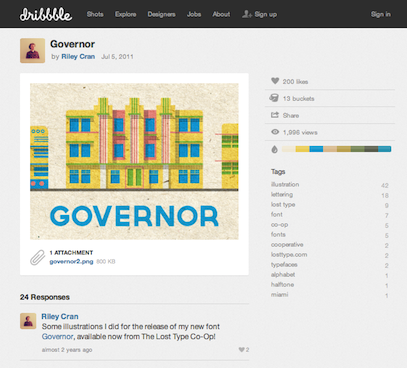
My second favorite use for Dribbble is picking colors. Apart from being able to search for items like landing pages, you can also search by color, but not in the main search bar. Instead you have to click into a specific image. On the right you will see a color palette used in the image.
I often browse through Dribbble looking for a color I like and then click the image to see what the color is.
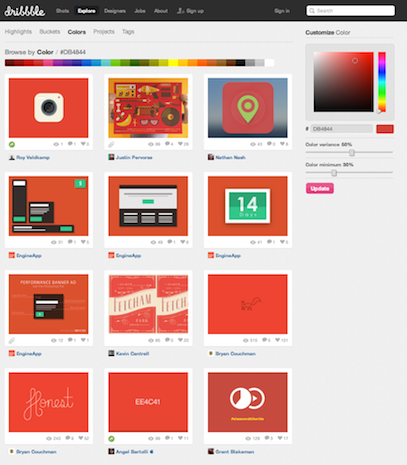
Then click on the color and it will take you to a page that is sorted by that color along with the hex color code. Now I know what hex color code to use and can see examples of how others have used it. This is particularly good for finding complementary color ideas for your projects.
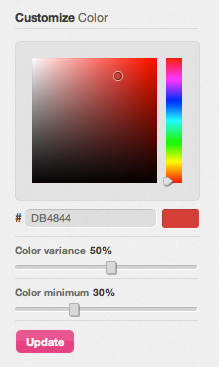
If you already have a color you want to use, you can put the hex code in the search bar on the right side to find examples of work in that color and complementary color ideas.
Tip 3: Font
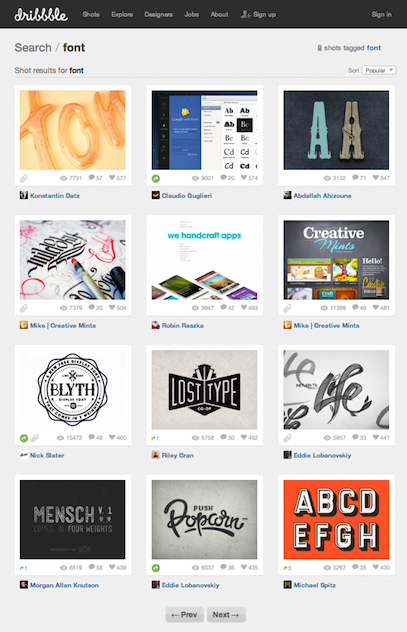
I love font and believe it is a critical and often overlooked facet of great design. Great designers know what fonts are in style off the top of their heads. I love good fonts, but I don’t know font names off the top of my head, so I often peruse through Dribbble to get inspiration.
Dribbble doesn’t usually list the font being used, so I use another tool called What The Font by MyFonts.com to tell me the font. Here’s how it works:
Find the font you like and click on image.
Take a screen shot of just the word with the font you like.
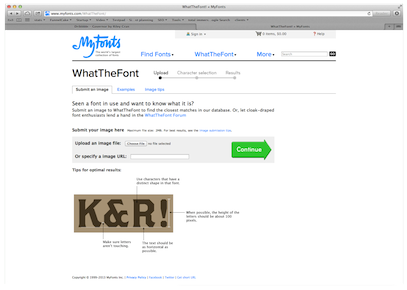
Go to MyFonts.com/whatthefont
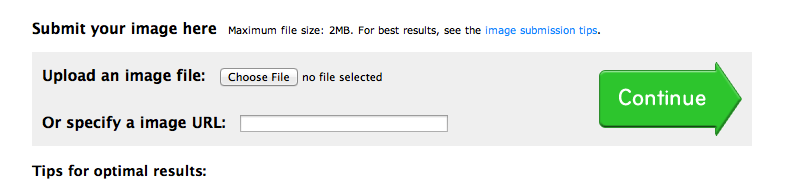
Find where it says Upload an image file: and click Choose File.
Find your file and click choose.
Then press the green continue arrow button.
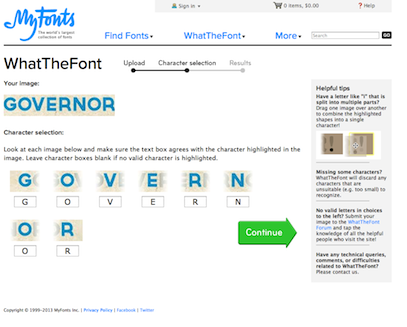
You will see a screen where you can make sure the characters are syncing up correctly. Do understand that the tool is not always able read the fonts from Dribbble. Sometimes they are custom and sometimes the image isn’t clear enough for the tool. But knowing what you like is a good step forward. Either the designer can help you find the font or you can search through different font shops such as MyFonts.com.
Once you are satisfied that it is synced, click the green arrow button to continue. Now you have a list of fonts similar to the one on Dribbble. You can even buy the font directly from this page.
Tip 4: Mock Ups & Wireframes
Previously I said you shouldn’t just copy the work on Dribbble, but I do sometimes copy it for mock-ups. To be clear, the final design will not be a copy. When I have a very specific design in mind and I want the designer to stick very close to it, but I don’t have the skill to design it myself, I use Dribbble to create a mock up. According to your skill set, you can either take copy screen shots into a PowerPoint or trace the elements in Adobe Illustrator. When I’m done, I give it to the designer and just like before nicely say:
“I wanted to provide you some examples of what I’ve been thinking about for the project and then let you do your magic. If you want to go a different direction, I trust you, but thought it might help better communicate what is in my head.”
It is a very quick way to create good mock-ups for the designer to understand what your vision is and can save a lot of time that would be spent going back for changes. Also there are usually other marketers involved in the process. I find it saves me time, our team time and the designer a lot of headaches to have the marketing team agree on a pre-mock-up before the designer starts their project.
Tip 5: Recruiting
I haven’t used Dribbble to recruit designers, but a lot of companies do to find in-house, firms and freelancers. Dribbble even has a pro addition that makes it easier to find designers to hire.
Tip 6: Daily Inspiration
I try to immerse myself in great design so that I get a better eye, recall examples faster and better communicate with designers. I try to browse Dribbble everyday. I even set it as my homepage, but I found another trick that helps me surround myself even more.
If you have a Mac, you can create a Dribbble feed in iPhoto and set your screen saver to use that feed. Every time my screen saver comes on I see examples of amazing design. I also set up my home and office TVs to use the same screen saver through an Apple TV. Here is how you can do it if you have a Mac.
Screen Saver
Open iPhoto.
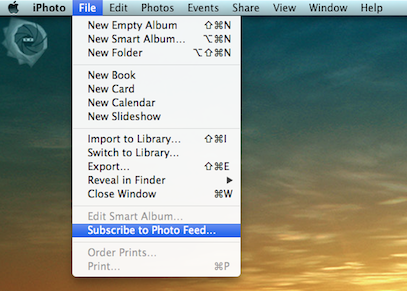
Go to the top navigation – File – and choose Subscribe to Photo Feed.
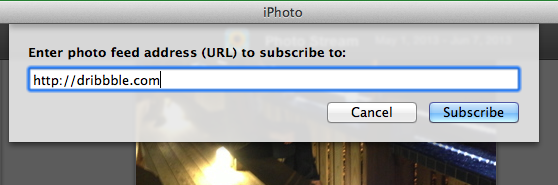
A box will appear at the top asking for a URL. Type in Dribbble’s URL and click the Subscribe button.
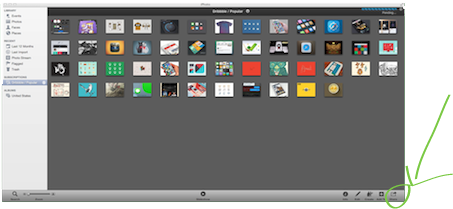
You will get a feed of recent images from Dribbble. Highlight them.
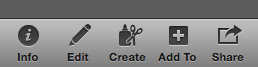
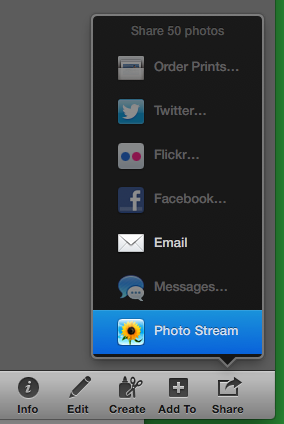
Then press the Share button on the bottom left corner.
Next click the Photo Stream Selection.
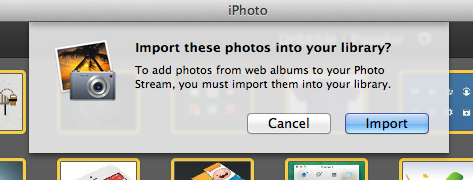
You will get a popup asking if it is ok to import the images. Click the Import button.
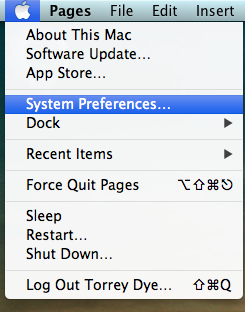
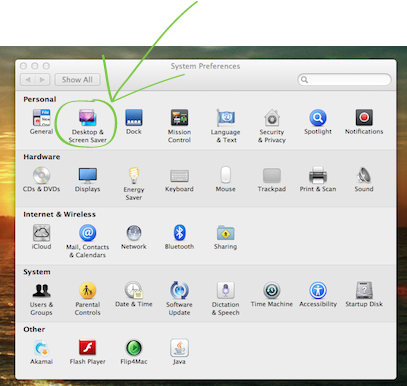
Now go to the Mac’s top navigation – Apple – and choose System Preferences.
When System Preferences opens up, choose the Desktop & Screen Saver icon.
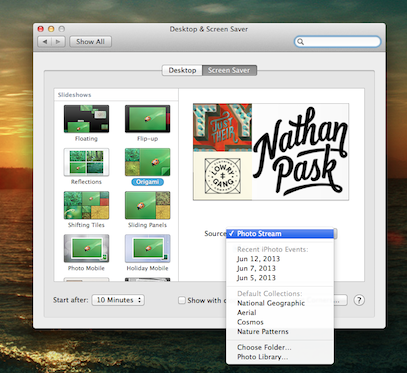
Find the Source selection and choose Photo Stream.
Now you will see Dribbble images every time your screen saver starts.
Apple TV
If you have an Apple TV, you can log in with the same id as you for iPhoto’s iCloud feature and then choose Photo Stream Photos for the Apple TV screen saver to get images from Dribbble on a home or office TV. Imagine having a TV dedicated to displaying great design in your marketing office.
Summary
Design is constantly changing, and it can be difficult for us marketers not focused 100% on design to keep up. I find Dribbble to be a wonderful tool for enriching my understanding of design, inspiring new ideas, keeping me connected to the latest trends and helping me better communicate with designers. I hope you find the site as useful as I do.
What are some other sites you use for design ideas?
About The Author
 Torrey Dye is a B2B Marketer and founder of FunnelCake Labs.
Torrey Dye is a B2B Marketer and founder of FunnelCake Labs.
FunnelCake Labs helps B2B companies create amazing content
more quickly.Google+[/fusion_builder_column][/fusion_builder_row][/fusion_builder_container]













































Leave A Comment