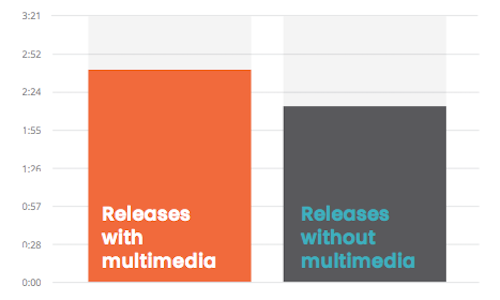
Do you know why images in your content deserve more effort than simply adding the first relevant stock photo you find? Content with images gets 94% more views and is 40 times more likely to get shared!
Are you wondering if all these stats are meaningful to B2B? HubSpot did an analysis of their own content promotions and found that social posts with images were 84% more likely to be clicked.
But what is a click worth? You might be thinking, sure, we all have heard how much people like to click and share images, but does that just amount to clickbait? Is there any real value to our business?
Also, research by the University of Minnesota and 3M shows that presentations with images are 43% better at getting viewers to agree with their message. So, images not only improve the shares and clicks your content receives, they also improve your audience engagement… and brain science explains why.
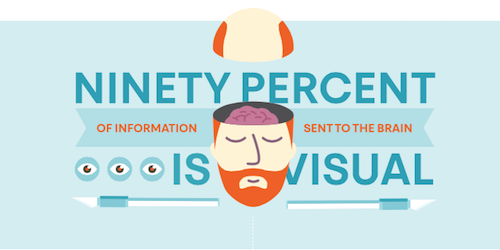
WHY DOES YOUR BRAIN LOVE IMAGES?
90% of the information sent to our brain is visual and that visual information is processed 60,000 times faster than text1. Even more compelling is that your brain retains 80% of what you see and only 20% of what you read.
The studies show that adding images to content is a worthwhile effort, but are all images equal? Does it matter what type of images you use?
WHAT ARE THE BEST IMAGES?
Should you use:
- Stock Photography
- Animated Graphics
- Hand-Drawn
- Royalty-Free Images
- Graphs & Charts
- Screenshots
You may not be surprised to find out that the answer is, “it depends.” It depends on what you are trying to optimize for and how much time and how many resources you can afford to invest. Neil Patel of Quicksprout analyzed images on 41 blogs across different industries to study the impact of different types of images.
1. Animated Graphics
Animated graphics received the highest percent of shares, as 45% of shares came from blogs containing animations. Blogs with animated graphics received 1,231 social shares. You may know animated graphics as those sometimes annoying, but often amusing GIFs you see of celebrities in Buzzfeed posts.
But, GIFs can do more than simply make light of celebrities.WPCurve uses GIFs as their content’s main image.
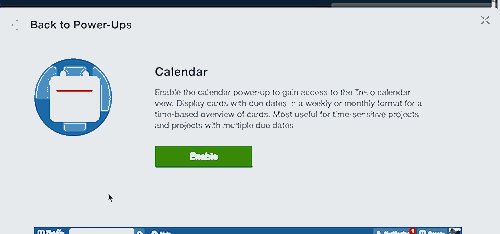
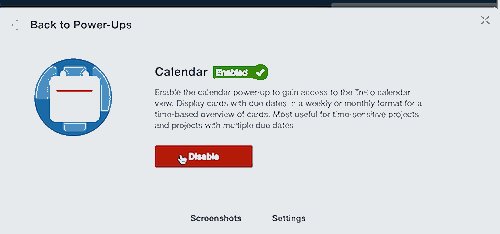
You can also use GIFs to show how to do something such as how to use a software tool or an office tip.
Tell me those GIFs wouldn’t grab your attention, knock you out of multitasking, and get you to focus on the content at hand. While it is hard to argue that animated graphics would be the most engaging images, they often come with a higher cost than other types of images. If you are interested in using animated graphics, you will have to determine how much it costs for you to create them and whether the cost is worth it.
2. Hand-Drawn Images
In 2nd place, after animated GIFs, are hand-drawn images which received 29% of the social shares in the study. Blogs with hand-drawn images received 807 social shares. The appeal of hand drawn images may be obvious, but they again take an investment of time or resources. I don’t say this to deter you; as they say, “you get what you pay for.”
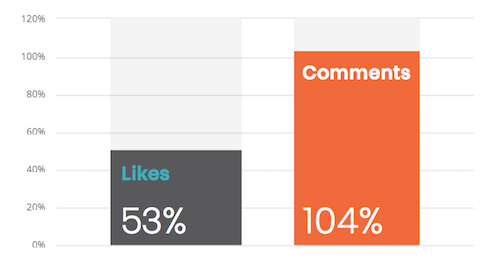
3. Graphs & Charts
Graphs and charts came in a distant third with 9% of the social shares. They received a total of 258 shares. Neil Patel who, conducted the study, was suprised to find that graphs and charts were not first and he did a little digging into Quicksprout’s popular blog to find out why. He found that they received, on average, 258% more trackbacks than blog posts with other types of images. In his own words:
“Posts that contain data may not have mass appeal, but they are valuable from an educational and business perspectives. They attract the attention of niche blogs that link back to them. The data in these posts will continue to be valuable, so even after a few years, other blogs will still link to data-rich posts with charts, regardless of the posts’ age.”
Compared to graphic animations and hand-drawn images, graphs and charts are relatively easy to create. There is really no reason you shouldn’t be using as many graphs and charts as you can–plus, they can always be hand-drawn and animated.
4. Stock Photography
Finally we come to stock photography, which to my surprise, wasn’t in last place. Stock photos were just slightly behind graphs and charts with 235 social shares and 8% of the total shares.
One thing to keep in mind is when Neil Patel segmented royalty-free images, he found that they did the worst with only 72 shares. If opting for stock photography, this means it might be worth it to splurge on the nicer images.
5. Screenshots
In last place are screenshots. Screenshots are used often with posts about how to use B2B software. Even though you may be required to create content demonstrating how to use your product, you still need to make an emotional connection with your audience if you want the most people possible to view your content.
Of course if you need to have screenshots in your content, don’t use them for the main image you promote. Instead, aim to use one of the image types higher on the list to promote your content.
* People
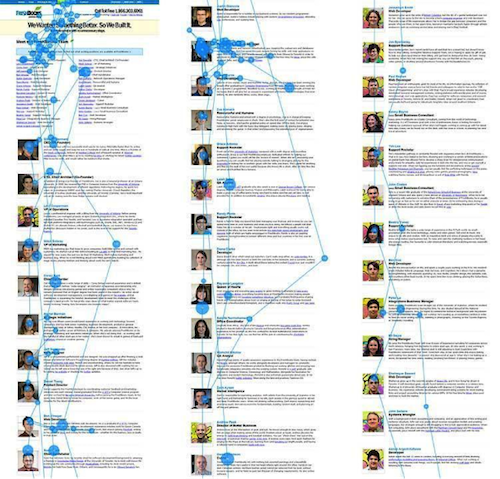
While images with people were not part of Quicksprout’s study, there have been other studies about the impact of featuring people in images. Jacob Nielsen conducted user experience studies that demonstrated that users focused on images 10% longer than they did on people’s text-based biographies. This was true despite the fact that the text was taking up 316% more space on the page.
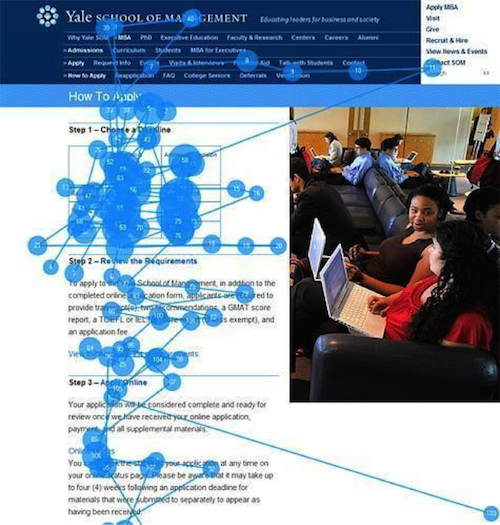
Nielsen found that images of people are also not all created equal. In an analysis of the Yale School of Management, website research showed that stock photography was almost always ignored.
** Quality
A study by Stanford found that overall design “was the number one criterion for discerning the credibility of the presented material.” (http://www.billiondollargraphics.com/infographics.html) Images are just one part of “overall design,” but they are a significant part. The better looking your content is, the more persuasive your message will be. As you’re now well aware, images are a significant part of that message. If you use clip art, your message will be less persuasive than if you were to use hand drawn GIFs.
How Many Images Should You Use?
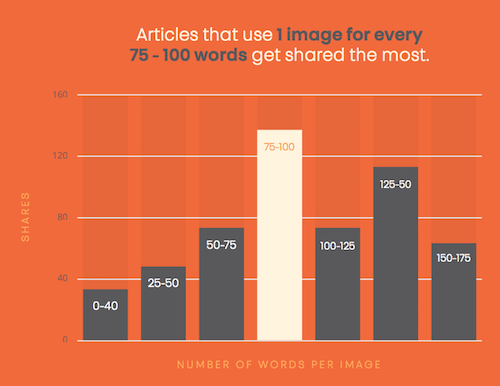
Do you know how many images you should use? Once again, the answer varies. One study by blogpros of 100 high ranking blog posts found that the best posts had an image for every 350 words, while another study of 100 million articles by BuzzSumo found that you should optimally have an image for every 75-100 words. To get an idea of what an image every 100 words looks like, look no further than this article which has an image roughly every 100 words.
How to SEO Optimize Your Images in 3 Steps?
How do you make sure your images are at their SEO best?
Alt Tags
When you add images to your digital content, don’t cut corners by skipping the alt tag. The alt tag tells Google what the image is about so that it comes up in relevant Google Images searches and may help the overall page ranking.
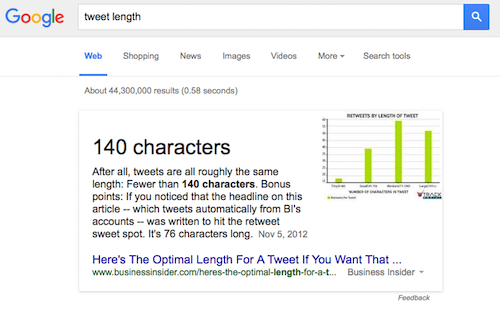
Keep the alt tag short and sweet and make sure to include the keyword of the page that the image will be on. Below you see a great example from Business Insider:
Example
alt tag=”Tweet length”
Below, you can see if you search Google for tweet length this image is shows up at the top in Google’s Quick Answer box:
Keep in mind that it is not always optimal to only have your keyword as the alt tag. You may find that for more competitive keywords you need to be more descriptive but still concise. For example, below is one of the top images that shows up when searching content marketing on Google. Boingnet ads “and branding” to the keyword “content marketing” in this image’s alt tag:
alt=”content marketing and branding”
File Name
Don’t leave a generic file name like iStock_000005313127_Full.jpg on your images. The file name is just one more chance to add your keyword. For example, Business Insider named the image above tweet-length.jpg. Just as with alt tags, it may be optimal to have a more descriptive file name for competitive keywords.
File Size
File size may be the most important aspect to image SEO optimization. Page load time is a critical factor in Google rankings and large images can really slow download time. Make sure that your images are as small as possible. Photo editing tools like Photoshop, Picnik, and PicMonkey can help you shrink down your image’s file size.
How to Optimize Your Images for Social Media?
How do you ensure that your images do the most for you on social media? Social media sites have their own meta tags just like Google to help them make sense of your webpages. If you want to make sure that the right image shows up on a social media post, then you need to make sure that the image has the proper meta tags.
Facebook Open Graph
Facebook uses the Open Graph protocol. To make sure Facebook uses the right image, you simply need to add the following code.
<meta property=”og:image” content=”http://www.yourdomain.com/image-name.jpg” />
If you are not sure what to do with the code above, then you should contact your web developer and just make sure that you have the Open Graph image tags on your content. If you are using WordPress, you can download a plugin to help you like SEOYoast.
Twitter Cards
Adding an image to a tweet is usually up to the discretion of the tweeter, except when you use Twitter Cards. Twitter explains Twitter Cards as:
With Twitter Cards, you can attach rich photos, videos and media experience to Tweets that drive traffic to your website. Simply add a few lines of HTML to your webpage, and users who Tweet links to your content will have a “Card” added to the Tweet that’s visible to all of their followers.
Here’s an Example:
The tweeter can always override the image that you choose in your Twitter Card. However, your image, along with a description, will always be used in the cases where someone doesn’t add an image.
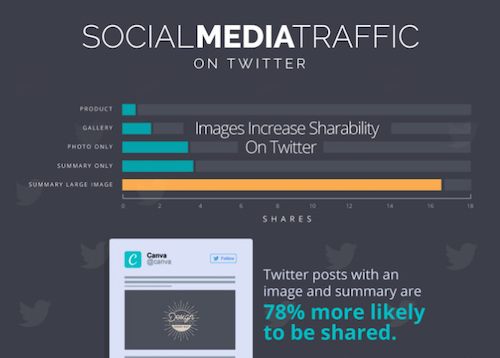
This is a really big deal, because while you can take the time to post the perfect tweet, you don’t have control of how everyone else will compose their tweet. Research results of over 100 million articles shows that tweets with an image and summary are 78% more likely to be shared, so this is a strategy certainly worth utilizing.
To make sure Twitter uses the right image you simply need to add the following code.
<meta name=”twitter:card” content=”summary” />
<meta name=”twitter:site” content=”@flickr” />
<meta name=”twitter:title” content=”Small Island Developing States Photo Submission” />
<meta name=”twitter:description” content=”View the album on Flickr.” />
<meta name=”twitter:image” content=”https://farm6.staticflickr.com/5510/14338202952_93595258ff_z.jpg” />
Again, if you are not sure what to do with the code above, you should contact your web developer and just make sure that you have the relevant Twitter Cards on your content. If you are using WordPress, you can download a plugin to help you such as SEOYoast or JM Twitter Cards.
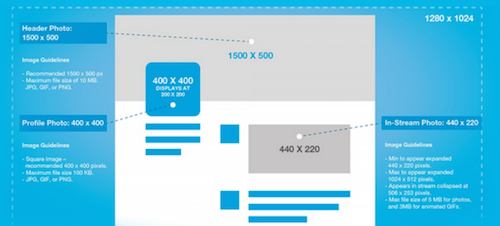
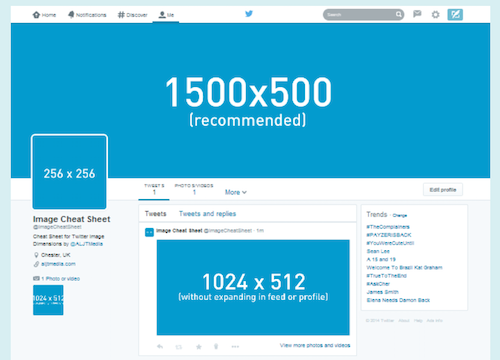
Image Size
Getting the perfect image size for social media can be relatively complicated. When you take into account that each network has varying ideal image sizes as well as different ways of cropping images, and then balance that with having the smallest file size possible on your webpage, it is difficult to determine the perfect size.
It becomes even more difficult to say that there is one perfect size when you take into account the many forms of content an image might be placed on. The important thing is to make sure that the main image which will be shared looks great on the social media channels that are the most important to you.
Check out these resources for extensive advice on social media image sizing:
While it may not be clear what the perfect image is for everyone, it is clear that images can greatly impact the promotion of your content. Start getting maximum results from your content by adding more images to your content.
Conclusion
While the research provided in this section will help you create better titles, my hope is that it also inspires you to do you own research and testing to determine the best words and character count for your own audience.
But mostly I hope that it has inspired you to invest more time in titling your content. You invest too much time and energy in creating content to let it fall short of its full potential because you cut corners on the title!



























Leave A Comment